The IRMA made easy project aims to make IRMA usable and accessible to users with all kinds of capabilities. While most of the project focuses on end-users, we also find it crucial that programmers can easily start using IRMA. To this end, the IRMA-team has a documentation page up and running that shows programmers how to, for instance, run their own IRMA server, request IRMA attributes, and ultimately make use of IRMA authentication and IRMA signatures. This documentation can be found online as part of the IRMA website.
An initial review revealed that this site is set up well with respect to usability. Most importantly, the site sticks to conventions and has the same structure and look and feel that documentation websites generally share. This is not surprising, as the site uses the docusaurus project to create a typical documentation website. One identified improvement is the addition of a search feature that allows one to search through the documentation quickly.1 But even without such a feature navigating and finding information generally works well. However, when looking at accessibility rather than usability, we promptly found room for improvement. For this reason, IRMA made easy project-members Paul and Rowan systematically went through the IRMA documentation and assessed its accessibility.
Assessing the accessibility of the IRMA documentation
The accessibility of the IRMA app was assessed with freely available tools that previously had helped us identify accessibility issues on the irma.app website, namely the AChecker and the WAVE Web Accessibility Evaluation Tool. Rowan and Paul used these two tools in combination as each of them seemed to have their weaknesses and strengths in spotting potential problems.
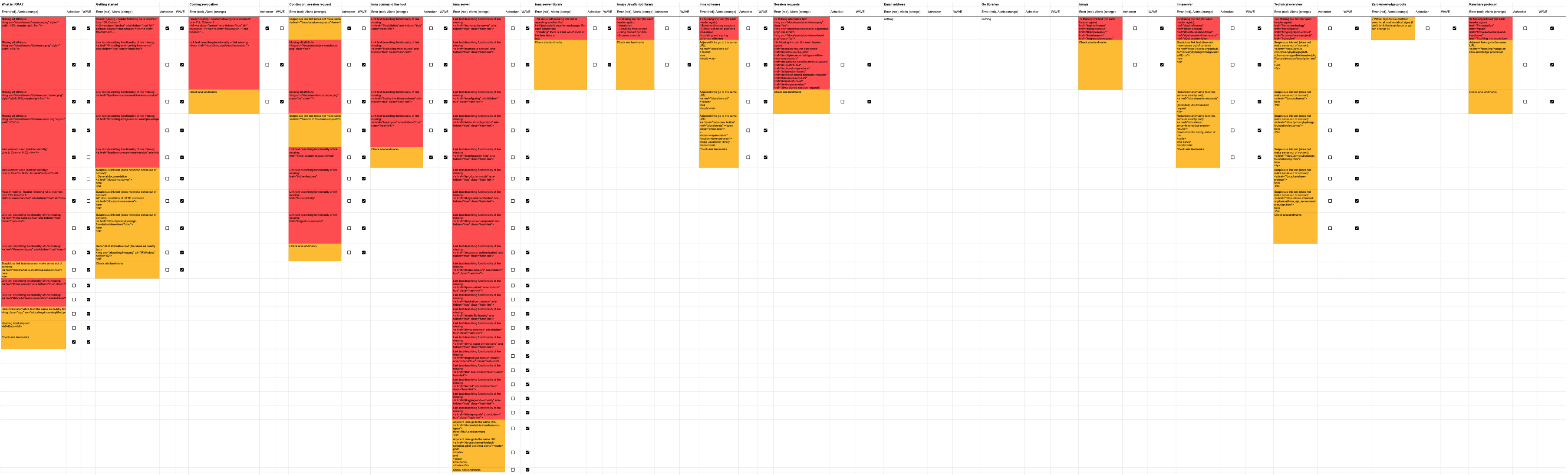
The two tools were systematically applied to each individual element of the IRMA documentation. The identified issues were collected in an online spreadsheet. In this sheet, problems for each particular aspect of the website were collected in a corresponding column. One column, for instance, would hold all issues related to the “What is IRMA?” section. The issues were color-coded according to severity. Also, it was marked which tool had identified an issue. A global overview of the sheet and the more than 70 identified issues can be seen in the screenshot below.

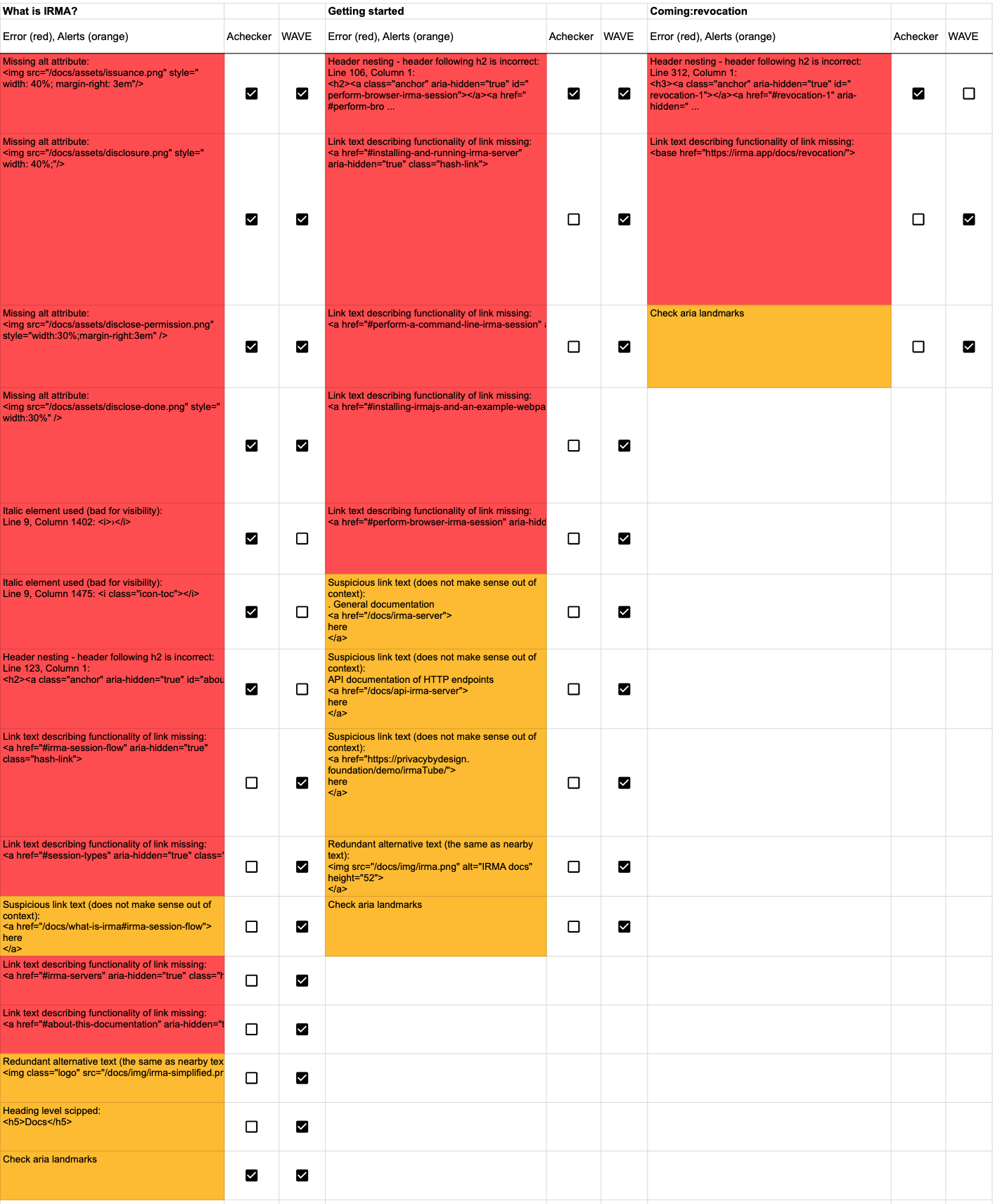
The following screenshot shows a selection of the spreadsheet in more detail:

For those interested, the entire spreadsheet can be downloaded in the OpenDocument format here.
Improving the accessibility of the IRMA documentation
After all elements of the site were checked, project member Rowan revisited all issues and solved those issues where a solution could be found. Common problems that could easily be fixed included missing alt attributes for images2 and links with texts that make little or no sense on their own (e.g., links that are named ‘here’). An issue that unfortunately could not easily be fixed (due to the underlying docusaurus-code) was incorrect header nesting (such as a level 4 heading following a level 2 heading).
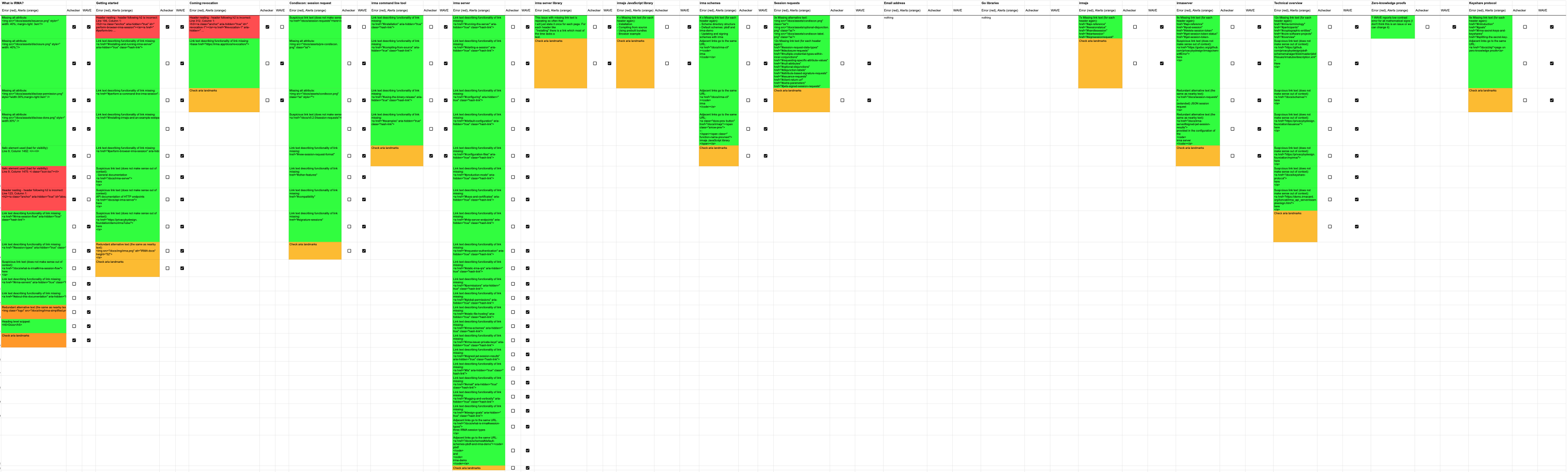
After fixing an issue, the corresponding item in the spreadsheet was marked green. After the GitHub pull-request with the suggested fixes was merged (see changes on GitHub), the resulting spreadsheet was almost entirely green (have a look at the screenshot below for a global overview and feel free to download the updated version of the spreadsheet for more details).

Conclusions and recommendations
We believe the IRMA documentation provides programmers with the information they need to get started with IRMA. Aside from a missing search function, the IRMA documentation scores well with respect to usability — also because it sticks to the conventions of documentation websites. Content-wise, we believe it would bit good to provide more information on how to add IRMA authentication to an existing (static) website. We will address this ourselves by providing a blog post with more details on this topic in the future. Concerning accessibility, many issues could be identified with freely available web accessibility tools. Most of these issues could then easily be fixed. To prevent the same problems in the future, we recommend that authors of the IRMA documentation and web content creators in general provide text alternatives for images and use meaningful names for links. Finally, we recommend using different accessibility tools in combination, as they can find complementary issues.
Note: This blog post was published in February 2021. The post’s date refers to the date when the actives were originally carried out. This way, the blog presents activities in chronological order.
-
Fortunately, on the site with the attribute-index, a search-function is available. ↩︎
-
As described by the Web Accessibility Tutorial, an alt attribute is a text alternative that describes what is represented by the image. ↩︎